Sass Change Bootstrap Gutter Width

Within the project index js we are using the following line of code to change edit sass files.
Sass change bootstrap gutter width. The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted. Below example illustrate how to remove gutter space for a specific div. How can i count grid column width and and grid gutter width. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
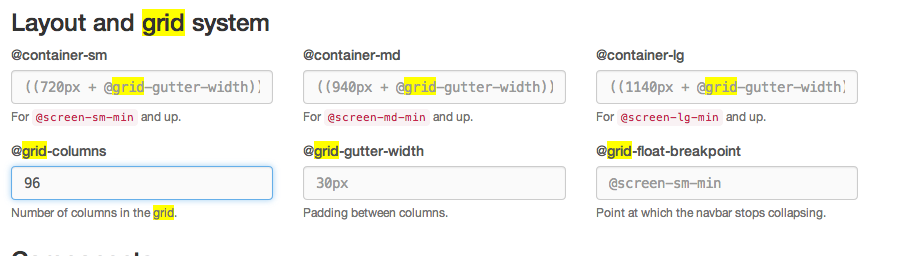
This is because the viewport width is in pixels and does not change with the font size. Just check the grid system block on the customize page. The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px. See how aspects of the bootstrap grid system work across multiple devices with a handy table.
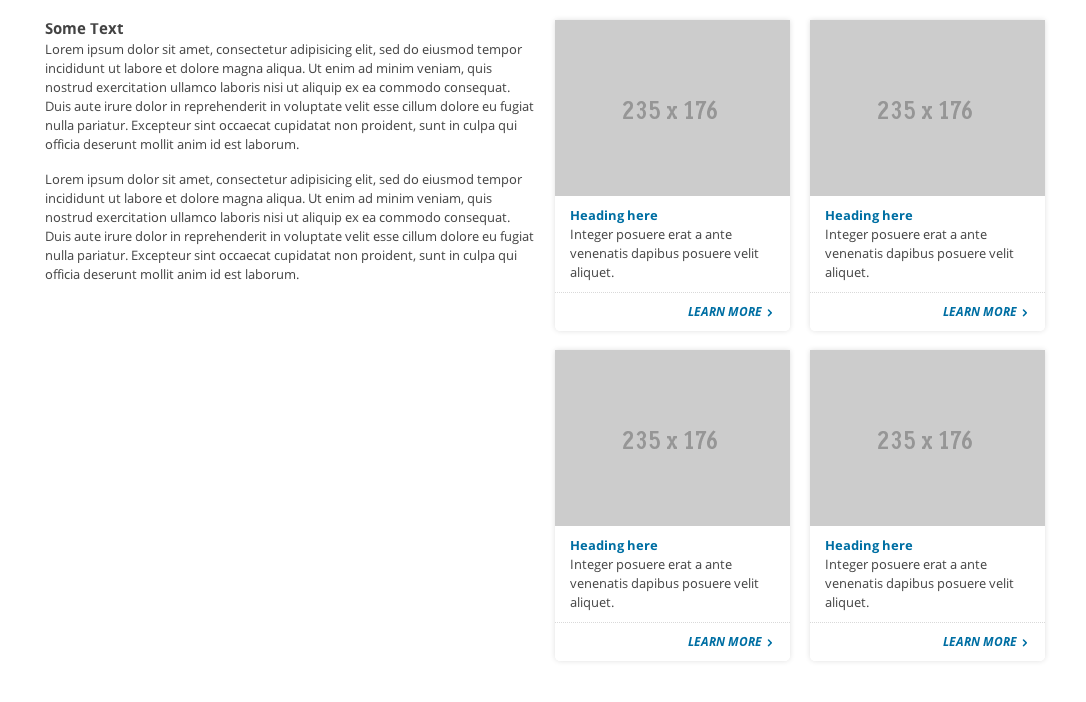
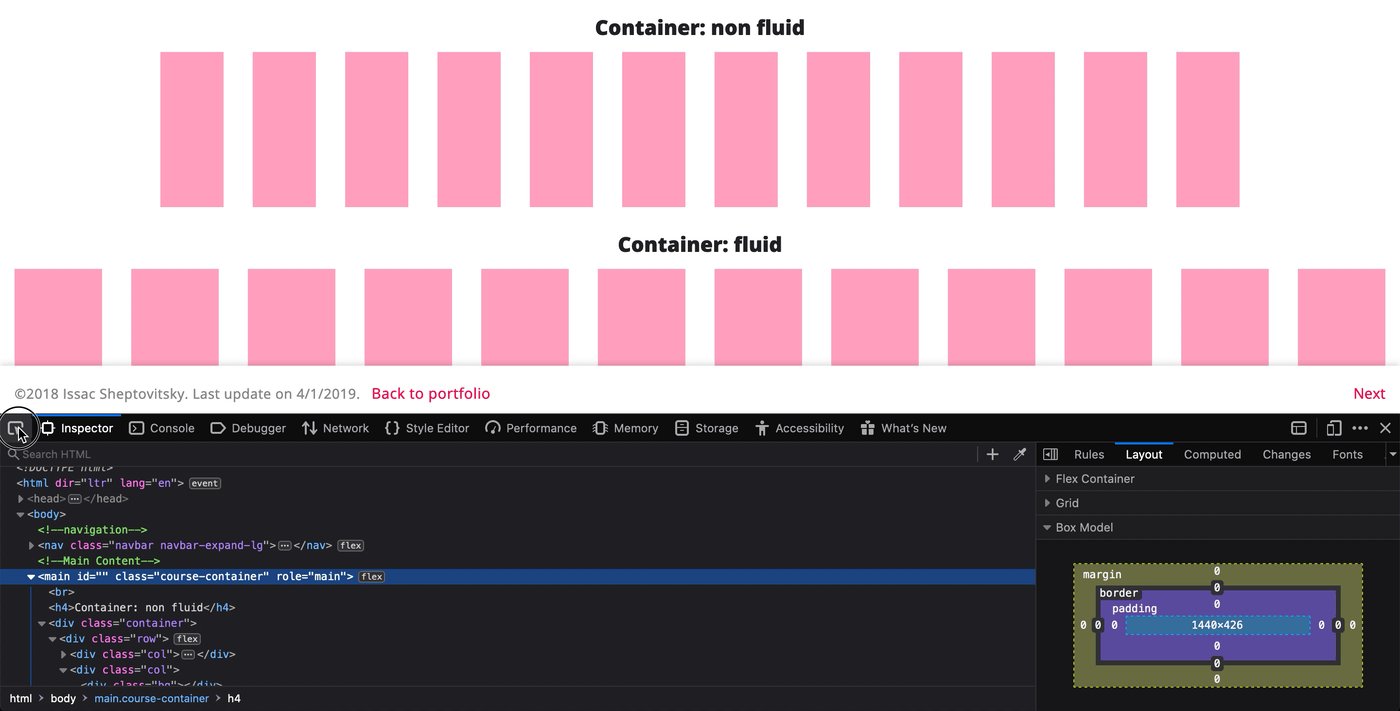
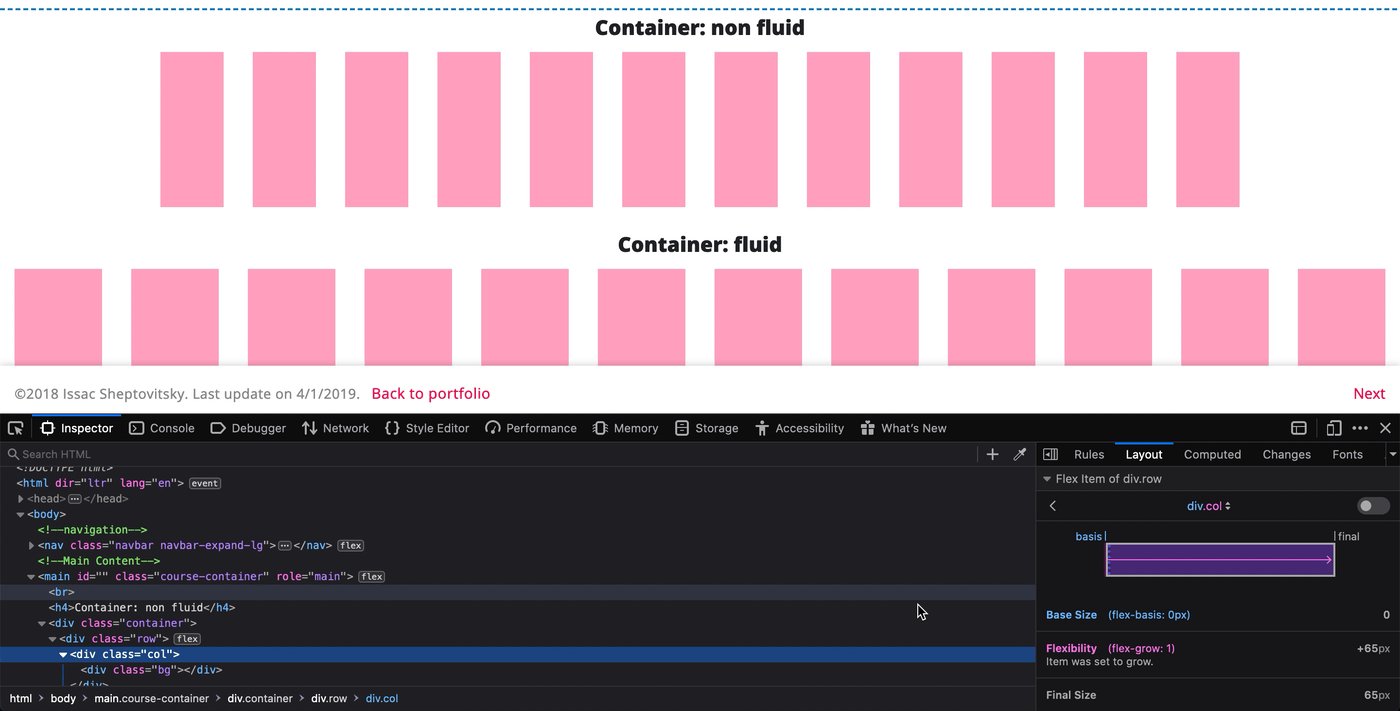
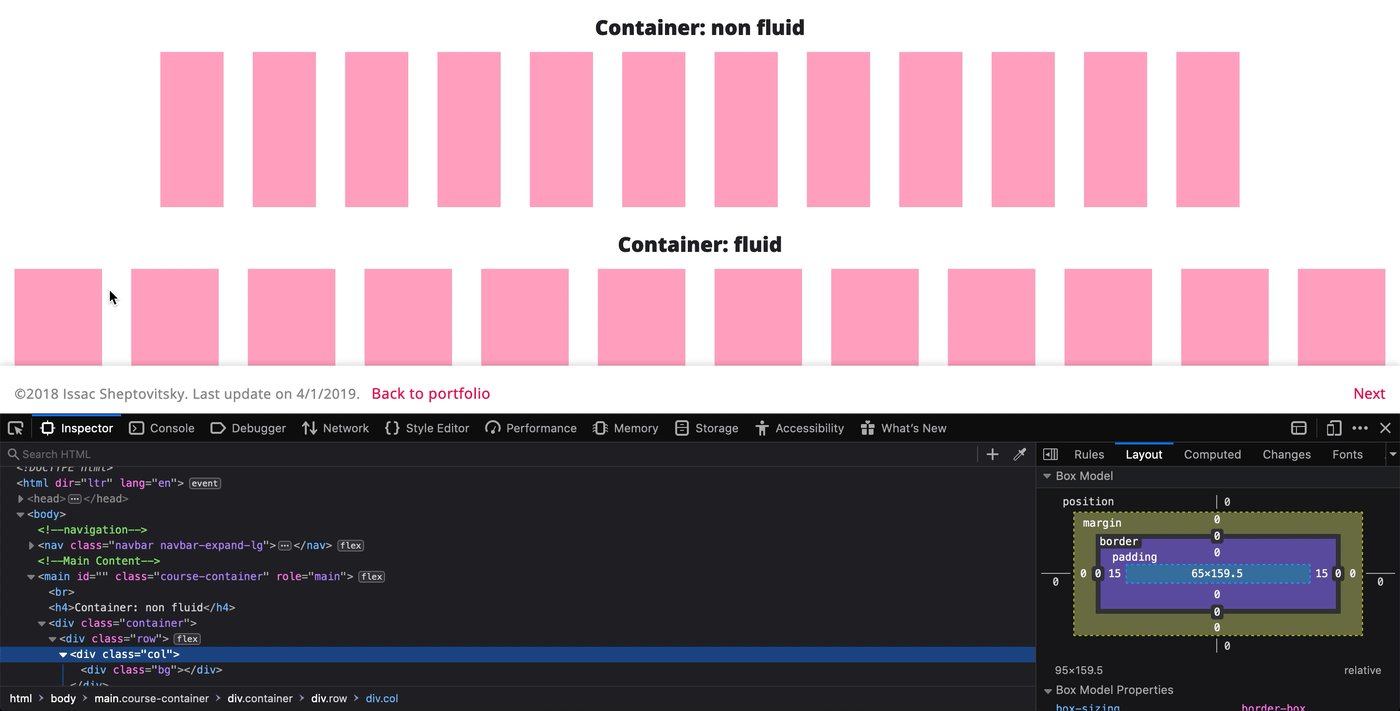
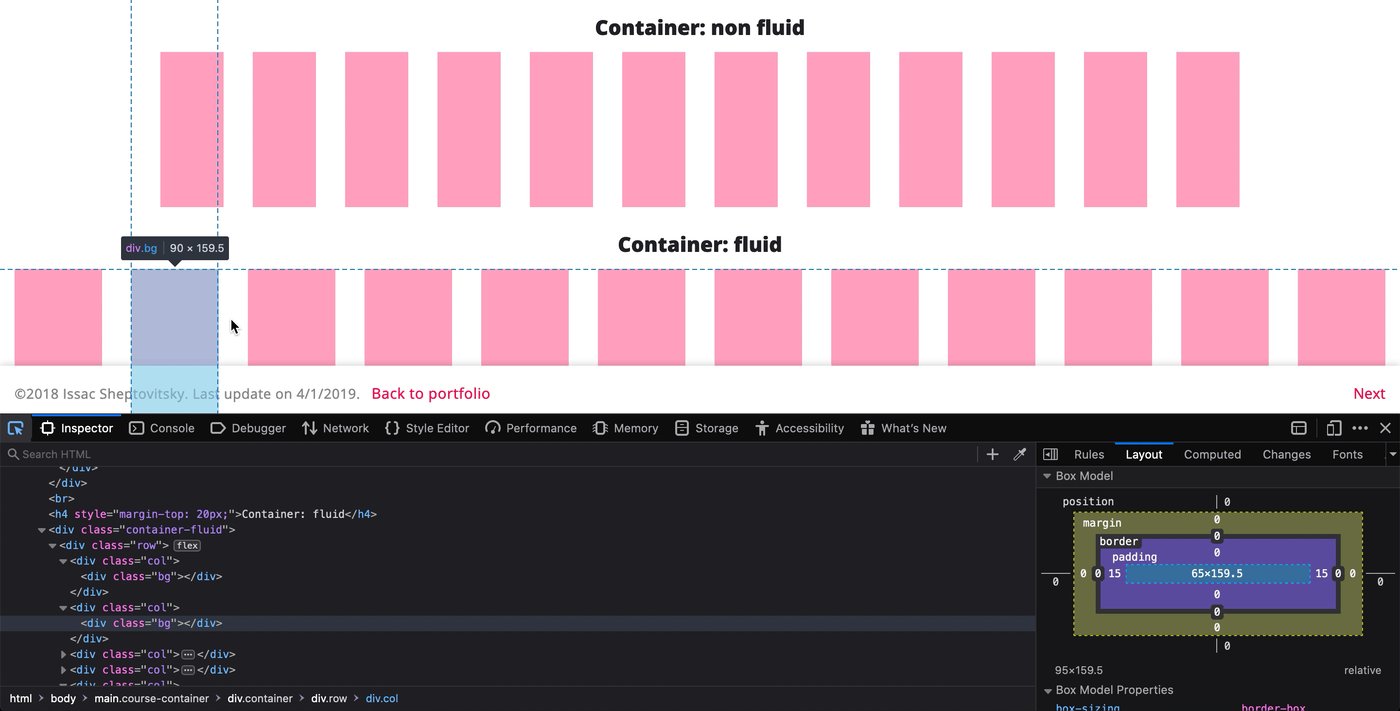
The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system. On layouts with div container paddings called gutters are set to left and right sides 15px each. Every column get a width of 940 12. Actual widths for inner elements are set to 30px smaller than breakpoint widths of div containers.
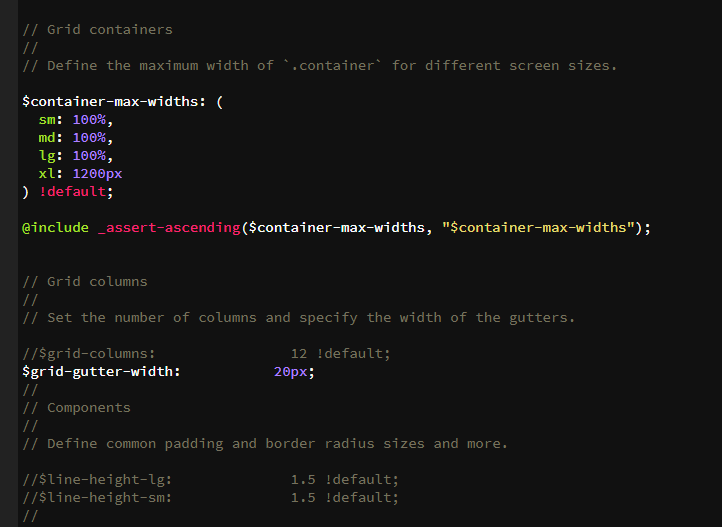
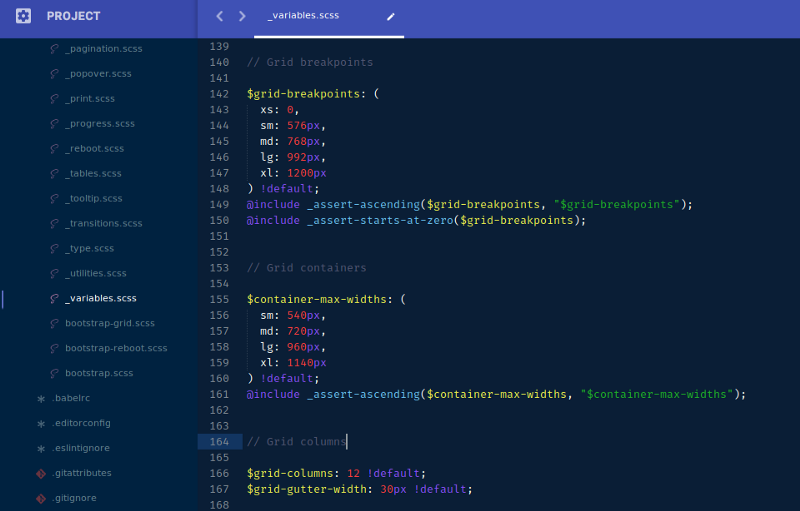
Bootstrap is a popular open source framework. I need to use custom container in bootstrap 3 to 1400px. How to do that. The grid columns field allows to set a different number of columns and the grid gutter width field lets you change the gutter width.
This page also uses containers and has gutters on both sides. Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system. Gutters are used for horizontal inner paddings for multi row layouts. Specify your own gutters for every breakpoint.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. Which makes a gutter between of 30 px. Complete with pre built components it allows web designers of all skill levels to quickly build a site. You can even modify gutter width by reducing 15px width of gutter space between each columns.